Your cart is currently empty!

Google Schedules User Page Experience Update
Google uses an algorithm to decide which pages to show searchers. There are, Google tells us, more than 200 factors included in the algorithm, and most of them are secret. Some are well-known — for example, spelling errors are bad for Google rankings and high-quality content is good — but the algorithm is closely guarded to keep people from trying to game the system. So why has Google announced that they plan to add a User Page Experience update in 2021?
Google’s algorithm is mostly intended to give Google’s searchers a great experience. Google wants to provide searchers with the best answers to their questions so they don’t switch to using Bing instead. But some of Google’s updates are intended to encourage webmasters and website owners to be good digital citizens.
For example, Google let us know that they planned to favor secure websites over insecure ones. Nowadays, most of the sites you visit are secure. Google has sway.
So now Google is using their bully pulpit to fight for good user experience. They’ve always been in favor of a good user experience, but now they’re getting specific about some particular aspects of that experience.
User Page Experience
Many of the elements of the User Page Experience update are already part of Google’s algorithm:
- Does your page use HTTPS instead of HTTP? Good.
- Do you have too many intrusive ads? Bad.
- Is your website mobile friendly? Good.
- Do your visitors have to wait while your page loads? Bad.
Core web vitals
To factors like these Google is adding Core Vitals:
- LCP or Largest Contentful Paint
- FID or First Input Delay
- CLS or Cumulative Layout Shift
LCP is about how quickly your page loads. It should take 2.5 seconds or less to load the main content on your web pages. That means that — even if you have a loading graphic to amuse visitors while your video gets up on the screen — nobody should be waiting around for 5 seconds while your web page loads.
FID is about how quickly your page responds to things your visitors do. For example, when your visitors push a button, how long does the page take to get the action for that button started? Google wants the answer to be less than 100 milliseconds. A heartbeat or the blink of an eye take you about 300 milliseconds, which is where Google draws the line and says things are too slow.
CLS is about when things move on a web page. You might have noticed that you start to read a paragraph of a news story, and then a picture loads and shifts the paragraph a little bit so your eyes have to catch up. Worse yet, you might start to click a button and then an additional element shows up on the page and moves the button. Google has an example of this you can check out in case it hasn’t happened to you. On the same page you can read how the CLS score is determined.
What does this mean for your website?
Do you have an old website? Are you using lots of plugins to do things that aren’t that important for your visitors? Are you using giant images and video files?
These things could cause your website to have a poor core vitals score.
Do you have intrusive, irritating ads? Is your website hard to use on mobile devices? Do you have a splash page? These things are already harming your Google rankings, and they will have more serious effects once the User Page Experience takes place.
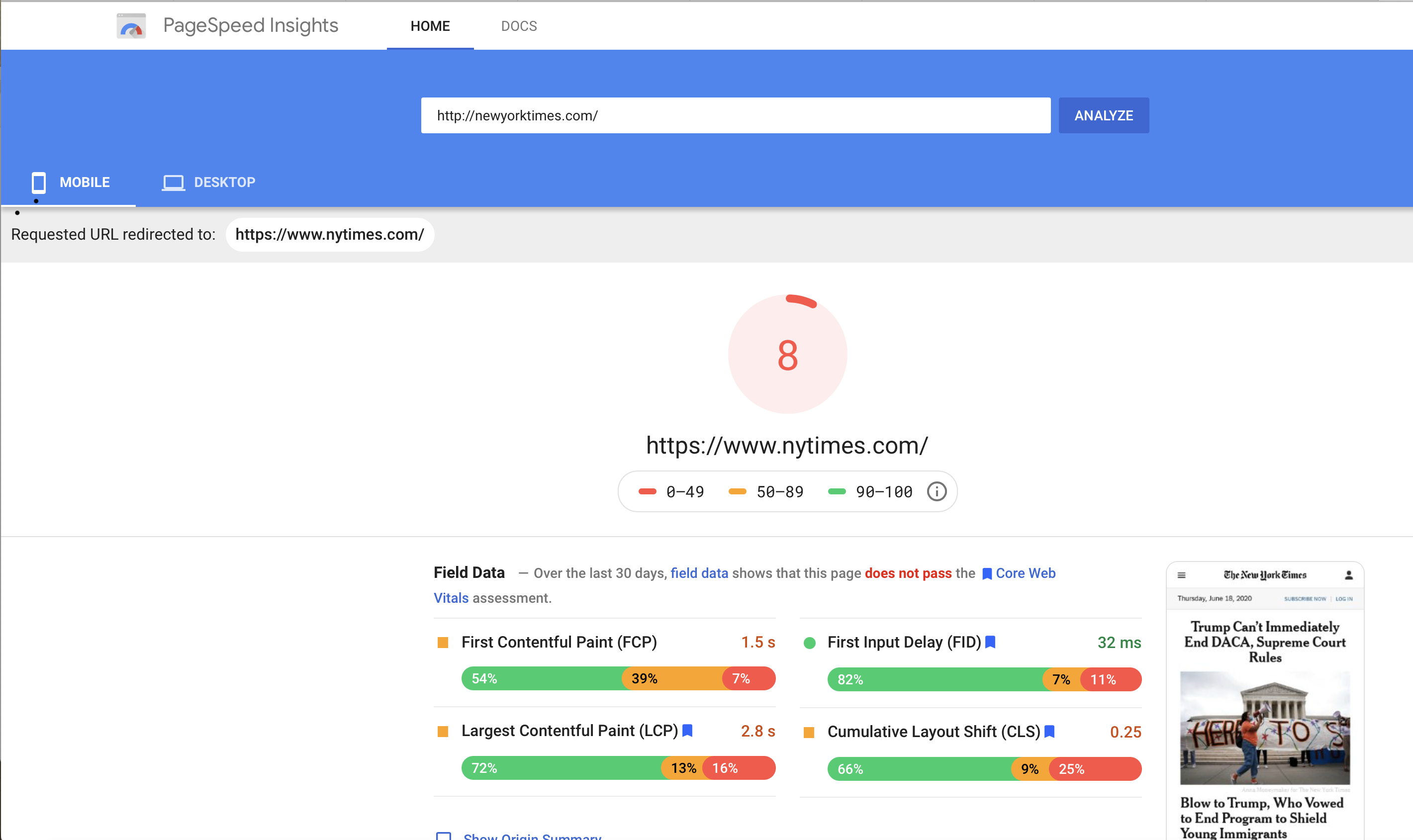
For many website owners, this is the moment when you have to quit thinking that you are going to get a new website someday and start thinking that you are going to get a new website in the next year. Check your core vitals at Google’s Page Speed Insights tool. Don’t be too upset about your results, though.

We checked a lot of websites, including some major ones like Facebook, Amazon, and The New York Times, and we didn’t find any that pass the test at the moment. This is something we’ll all have to work on.
by
Tags:

Leave a Reply