Putting a lot of pictures at your website can destroy your design, make your page load slowly, and prevent you from using the amount of text you need to optimize your page for search and conversions. Using Flash to avoid lots of images can be even worse. Fortunately, there’s an alternative. Galleries can let you put lots of images up without the consequences of older methods.
There are a lot of different kinds of galleries. I’ll show you some examples from sites I’ve been working on. First, let’s consider the automatic type — like Flash galleries, they show one image after another to visitors, if they stay and watch.
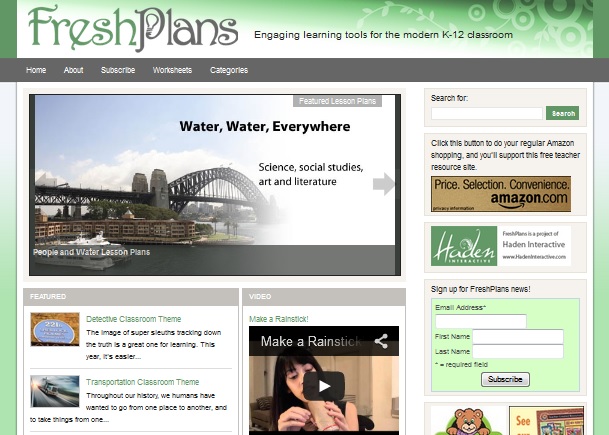
Here’s the FreshPlans blog. It has quite a few images already, plus video, but the gallery lets me add five large images in rotation. One image fades into another — I think that if you look closely, you can see the Tiger Lesson Plans coming up through the Fungus Lesson Plans in the screen below, or of course you can go to FreshPlans and check it out.
This particular gallery is the Featured Content Gallery by iePlexus, a WordPress Plug-in.
You can get fancier. Clevertech’s site redesign uses CU3ER, a slider gallery which makes the image look as though it’s a group of blocks being turned like Rubik’s cube to show the next image.
Blue CedarMarketing uses a slide deck style of gallery with numbered images. Visitors can click on a particular number if they care to, or the whole deck will slide across in order, shuffling back quickly at the end.
Tom Hapgood made a gallery for Ozark Natural Foods that is mostly hidden under a translucent sheet. Visitors can choose to lift the sheet and browse through the photographs, or they can skip it.
Tom made a different type of user-controlled gallery for Bill West Roofing’s site (about to launch). With this one, viewers see a large number of thumbnails tiled on the inner page.
When they click on one of the smaller photos, it enlarges and the screen darkens.
Talk with your designer about the various options if you want to try a gallery. Make sure you have alt text for all the images, and optimize the gallery for load time!








Leave a Reply