When you’ve gone to all the trouble to create a terrific email newsletter, you want to encourage people to share it. We’re going to look at how you can do this if you use MailChimp; your preferred email solution will probably have similar options.
MailChimp (a free/ low cost email marketing tool we love) offers two easy ways to get your newsletter into the Twitter stream. If you prepare your newsletter yourself with MailChimp, just follow the easy steps below.
If you use another service, look in their knowledge base for instructions. A quick glance around Google suggests that you have less control at other services, but that most have at the very least an automated tweet option.
Tweet it yourself.

As you create your email campaign, in the Setup step, you’ll see a Social Media options bar. Click on it and it will give you the option of tweeting your email newsletter when you send it. You have to connect your Twitter account with your MailChimp account, but this takes just a second. In the screenshot above you can see the button for connecting with Facebook; the “Connect with Twitter” button shows if you don’t have your account connected with Twitter.
Note that you can add a line of text to go with your tweet. In addition to whatever you type in that space, MailChimp will tweet the web address for your archived newsletter so everyone can go and read your newsletter. Don’t remove the shortcode that says “*|URL|*” or this won’t happen.
Shortcode is a little string of symbols that alerts the program that you want some code activated. It doesn’t require any programming skills, and you can use shortcode with MailChimp to create Tweet buttons anywhere in your newsletter.
Encourage others to tweet it.
Here’s how:
When you’re editing your content, put the mystic phrase “*|TWITTER:TWEET|*” anywhere where you’d like to have a “Tweet this” button appear.
When you save it and look at the newsletter you’re building, you’ll still see the shortcode. Unlike ordinary HTML, shortcode shows up on the front of what you’re working on. Use the Preview function to see how it will look when you send it out:
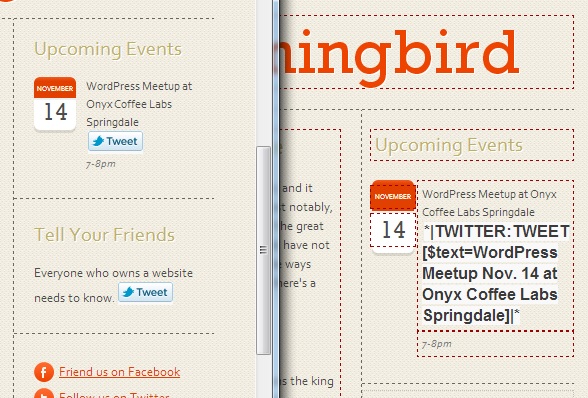
Easy, right? When someone clicks on this, they’ll tweet the subject line of your newsletter and the web address of the archived online newsletter, so all their followers can see it. Kick it up a notch by using “*|TWITTER:TWEET [$text=my custom text here]|*” and adding the text you’d like to have tweeted.
In the screenshot at the top of this post you can see how we used this to add a tweetable announcement about the next Northwest Arkansas WordPress Meetup. When someone clicks on that, the name, date, and place of the event will be the tweet, along with a link to the newsletter.
Need help? Give us a call at 479.966.9761 and we’ll be glad to assist.




Leave a Reply