Your cart is currently empty!

Usability from the Other Side
When you build a website for your company, usability for your visitors and customers has to be your number one concern.
If you plan to keep up your own website, though, usability for the people doing that upkeep should also be high on the list.
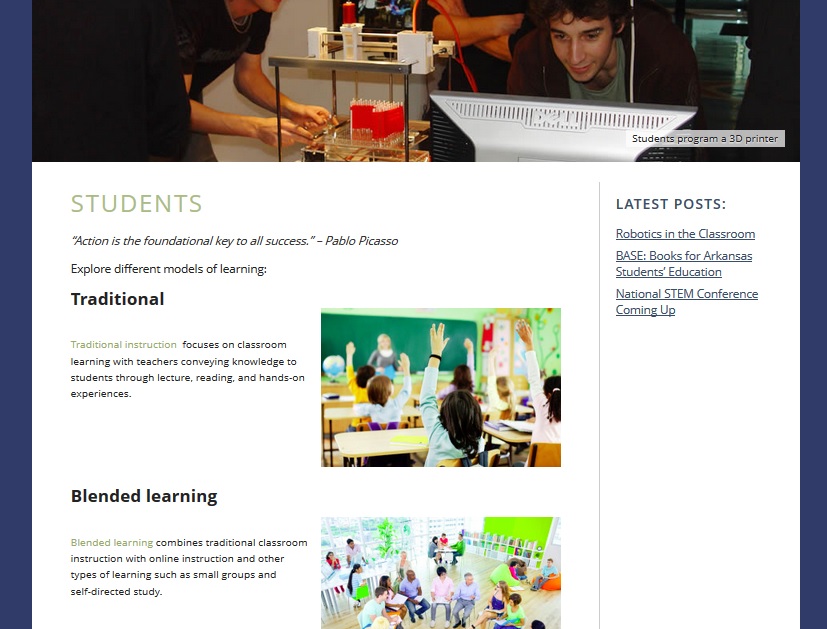
The screenshot here is from an educational website we’re building right now. The site owners will do their own blogging and they want to put in their own pictures, as well. They want to be able to change out the images in the slider or gallery, which you see here. The large photo fades into other photos — some galleries like this slide, which is where we get the common term “slider.”
We usually make sure that the home page, which often is the powerhouse when it comes to search engine optimization, is not so easily accessible that clients can get in and break it. (I just had an email from a client informing me that he had inadvertently thrown his site in the trash, so I know that happens. Fortunately, we were able to take it back out of the trash.)
We talk with clients and find out the parts of the site that they want to be able to update themselves. The blog is a common choice. This is one of the reasons we switched to all WordPress. WordPress is one of the easiest and friendliest platforms, and since style is separate from content, clients can just type in their blog posts and be confident that the styling we’ve created will take care of keeping their website looking good.
The galleries are another area clients often want to update. Galleries are small pieces of software. Some galleries are easier to work with than others. When we have a client who plans to care for their own galleries, we make sure to use the easier one. Changing it out after the fact often won’t work, so it makes sense to build that ease in when you design the website.
Other areas you might want to access frequently:
- Areas showing products, prices, and special offers
- Staff or team pages
- Store locator
Discuss with your web professionals which areas you need to access often and make sure their idea of “easy” matches yours.
Writing about their events and documenting them in photos will be part of the job of the department that owns the website shown in this post. If you’re running a business rather than an academic program, you probably won’t have people in-house taking care of your content.
It still makes sense to have under-the-hood usability in mind when you build your website. When you have your web pros go in to update your sidebar, will they be faster if the file for the sidebar is labeled “sidebar” or if it’s labeled “s4.56.FINAL”? When your professional blogger goes in to update, will it be quicker if there’s a visual editor or if each post has to be written in HTML — possibly in old HTML, since the person who built the site hasn’t kept up? When your graphics guy wants to update a photo, will pictures saved as “tablou95.xxx900x640” slow him down?
As you’re thinking about those questions, keep your web pros’ hourly rates in mind.
Clearly, it’s important to make your website easy to work with as well as easy for visitors to use.
by
Tags:

Leave a Reply